
배포 과정을 기록하다
배포하면서 엄청 초간단하면서도 방향을 잘못 잡아 좀 헤맸었는데,
그 과정을 기록해보려고 합니다
저처럼 Remix.js + Prisma + SQLite 조합으로 시작하신 분들한테 도움이 될 것 같습니다 (Remix.js 2.x 이상)
Vercel을 선택한 이유
지금은 Remix.js 공식 문서에 삭제가 되었는데
불과 1달 전만해도 빠른 시작으로 vite 탬플릿 버전으로 설치할 수 있었습니다
(지금은 통합된건지 뭔지 설치 명령어가 바뀌었더군요)
$ npx create-remix@latest --template remix-run/remix/templates/vite저는 이 템플릿으로 시작했습니다만,
저처럼 서비스 배포까지 고려 중이라면 이 외에 빠르고 편리하게 배포할 수 있도록 Remix.js 자체에서 좋은 템플릿을 많이 지원해주고 있습니다 (공식문서 템플릿 가이드)
사실 저는 이 당시 배포는 먼일이라고 생각하고 아무 생각이 없었기에 (...)
이처럼 배포 템플릿으로 시작하지 않았지만 다행히 vercel로 배포하는데 큰 어려움이 없었습니다
쨌든...
vercel로 시작한 이유는
- vercel 문서에도 Remix.js를 지원한다!라고 언급한 거 보면 호환성이 좋다고 판단 (vercel 공식 문서)
- Remix.js 또한 SSR 프레임워크이기에 Next.js와 궁합이 좋다는 의미는 SSR 지원이 좋다는 게 아닐까?라는 판단으로 호환성이 좋다고 판단
- 어느 정도 무료 제공 (사실 이 부분은 크게 신경 안 썼고 크기를 봐도 사실 가늠이 잘 안 됨....)
일단 SSR 프레임워크가 배포할 때 런타임시에 환경변수 누락되는 현상들이 있는데,
이러한 걱정이 커서 그런가? SSR 지원이 잘 되는 서비스를 고르고 싶었습니다
Vercel 배포하기
$ npm install -g vercel
$ vercel위 명령어를 차례대로 입력해 주고 질문하는 거에 잘 답변해 주면 매우 빠르게 배포가 됩니다
별도로 빌드를 할 필요가 없고 그냥 플젝 모든 파일을 배포하면 됩니다
(저는 여기서 빌드한 파일을 올리는 건가? 하고 살짝 헤맸습니다 ㅋㅋㅋ)
(플젝 파일을 잘 못 선택했다면 배포 사이트에 404 에러가 뜰 겁니다)
배포 후 해당 사이트에 들어가 보면 500 에러를 마주 할 겁니다
그 이유는 저처럼 Prisma를 사용하신 분들이라 그럴 텐데요
무슨 캐싱에러? 같은 게 뜹니다
이럴 땐 package.json을 수정해 주시면 됩니다
"scripts": {
"postinstall": "prisma generate",
"build": "prisma generate && remix vite:build",
....
},이렇게 작성해 주시면 됩니다
그러나 저희에겐 아직 한 가지 더 문제가 있는데요...!
SQLite입니다... 만약 "우와! 페이지도 잘 뜨고 쩐다!" 라고 생각하고 로그인, 회원가입 등등... 진행했다가 무한로딩 걸리는 거 보고 당황하셨을 겁니다
SQLite DB 배포는 어떻게 하는 거지
여기서 한 가지 의문이 생겼었는데요 (이걸 이렇게 표현하는 게 맞는지 모르겠지만...)
Remix.js 프로젝트 안에 프런트와 서버 코드가 같이 있는 상태, 저의 프로젝트는 서버가 별도로 있는 형태가 아니고 서버 코드는 바로 DB를 조회하는 형태입니다
한마디로 일반적으로 API 통신을 하는 거랑은 다릅니다
프론트에서 API 주소로 연결하는게 아닌 함수를 import해서 불러오니까요
그래서 백엔드용 서버를 따로 파야하는건가? 싶었습니다 그렇다면 Remix.js 코드를 분리해야하나...? 싶기도 했고 (빌드하면 server 코드가 분리되긴 합니다만...)
함수가 잘 import가 될 수 있나? 의문도 들고... 머리가 복잡해지더군요? ㅎ..ㅎㅎㅎㅋ
제가 백엔드, 인프라 쪽 개발자는 아니어서 잘 모릅니다 허허.....
근데 저는 웬만해선 vercel 하나로 모든걸 배포를 하고 싶었는데, 아쉽게도 vercel은 SQLite를 지원하지 않습니다 (공식문서)
그래서 결국 vercel의 postgres 서비스를 이용하게 되었습니다 (공식문서)
서버리스 개념인데 저도 말만 듣고 이번에 처음 사용해 보는 거라 신기했습니다
해당 서비스를 이용하면 로컬 플젝과 배포된 플젝 모두 같은 DB를 바라보게 됩니다 매우 간편하더라고요!
SQLite를 Vercel Postgres로 갈아타기

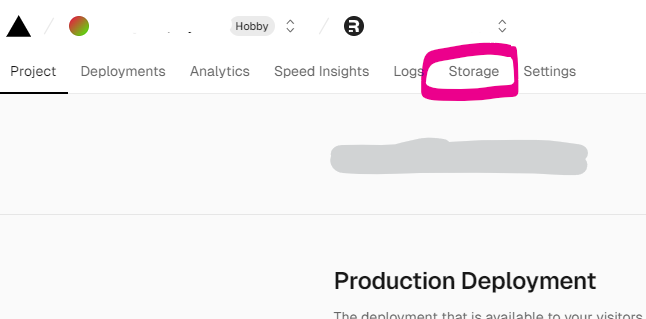
vercel 페이지에 배포하신 프로젝트의 storage로 들어갑니다

화면에 postgres라고 있을 겁니다 클릭해주시고 가이드대로 설정해주시면 됩니다
그리고 환경변수를 로컬 플젝에 불러오는 명령어를 사용합니다
$ vercel env pull .env.development.local이미 로컬에 있는 .env로 설정하면 기존 환경변수 다 날아가니까 위와 같이 개발용으로 새로 파서 해주세요
그리고 저는 현재 SQLite로 된 상태니까 기존 내용들을 바꿔줘야 합니다
// schema.prisma
datasource db {
provider = "postgresql"
url = env("POSTGRES_PRISMA_URL")
directUrl = env("POSTGRES_URL_NON_POOLING")
}해당 파일의 내용을 위와 같이 바꿔주고
기존 migrations 폴더를 삭제해 줍니다 그리고 다시 미이그레이션을 실행합니다
$ npx prisma migrate dev --name init
이렇게 하면 기존 데이터 다 날아가는데 괜찮냐고 물어보는데
저는 그냥 날렸습니다 아마 유지하는 방법도 있을 겁니다
$ npx prisma db push그리고 DB에 실제로 테이블을 만들어주는 명령어를 실행시켜 줍니다
이렇게 하면 문제없이 진행될 텐데, 혹시! 저처럼 종속성 에러가 뜨면서 파일을 못 찾겠다 뜨시는 분들 계신다면
쿠키 날려주세요
저처럼 로그인된 유저를 쿠키에 세션으로 저장해두고 계신다면 현재 브라우저에 저장된 세션과
해당 DB 내용이랑 맞지 않아서 에러가 뜨는 겁니다
이렇게 하시고, 우린 이미 생성한 플젝이 있으니 다시 vercel 명령어를 실행시키거나,
깃허브 저장소와 플젝을 연동시켜놓으셨다면 git push만 하셔도 자동 배포가 될 것입니다
환경변수 에러가 뜨는 이유는?
딱 처음에 배포되었을 때 지도도 잘 뜨고 다 잘 떠서 문제가 없는 줄 알았는데 갑자기 지도 랜더링이 안되더라고요
아무런 에러도 안 떠서 당황했는데, 알고 보니 vercel은 환경변수를 해당 배포 플젝 설정에서 설정해 줘야 되더라고요

여기서 설정을 해주시면 되고, postgres 환경변수는 이미 등록이 되어있기에 추가해주시지 않아도 됩니다
배포 완료

이렇게 최종 배포된 모습입니다!
제가 처음 개발을 배우던 4년 전만 해도 배포란... 절대로 이렇게 쉬운 영역이 아니었거든요?
일단 빌드 설정부터 복잡했는데 진짜 요즘 세상 너무너무너무 좋아졌습니다
물론 실무는 절대로 이렇게 쉽진 않습니다ㅋㅋㅋ 어떤 호스팅 서비스를 쓰냐에 따라 다르기도 하고요!
일단 제 전 회사만 해도 aws, 쿠버네티스를 쓰고 있었기 때문에
docker 이미지 빌드부터.. 복잡했었습니다 물론 제가 초기 설정을 한 사람이 아니어서 잘은 모르지만
빌드 명령어부터 환경변수 누락으로 인한 설정부터 좀 복잡한 코드가 많았거든요
쨌든 정말 오랜만에! 4년 만에 배포해 본 사이드 프로젝트입니다 뿌듯하네요🥰
해당 서비스는 계속해서 고도화하면서 발전시킬 계획입니다
혹시나 틀린 정보가 있다면 댓글 부탁드립니다😊
'Project > Map Service' 카테고리의 다른 글
| 프론트엔드 FSD 아키텍처 적용하기 | Map Service 구축하기 - 3 (1) | 2024.09.02 |
|---|---|
| Vercel DNS 에러 | Vercel 국내 도메인 차단 | DNS_PROBE_FINISHED_NXDOMAIN | 크롬 DNS 에러 해결법 (0) | 2024.05.11 |
| Remix.js V2 살펴보기 | Map Service 구축하기 - 1 (3) | 2024.03.22 |



댓글