✍공부하기 | 모듈 번들러 webpack, babel

프론트엔드 개발자에겐 webpack과 babel는 필수죠!
크로스 브라우징 질문 관련해서도 많이 나오는 질문이고요
다른 내용들에비해 비교적 쉽게 이해할 수 있는 파트인 것 같습니다 😁
1. 모듈 번들러란?
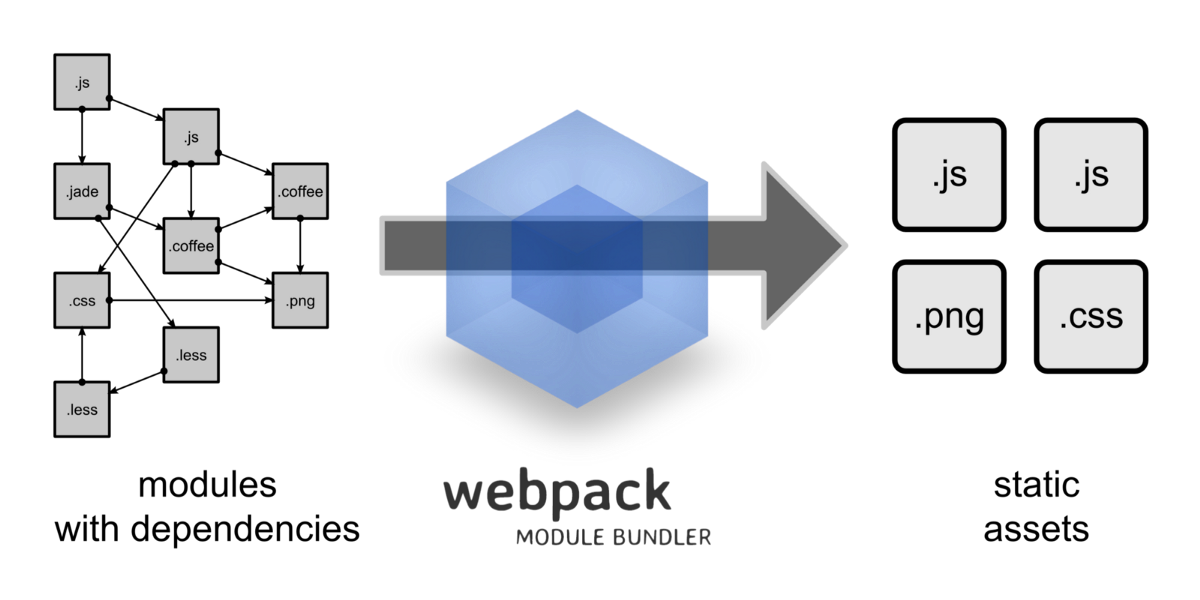
여러개로 나뉘어 있는 파일들을 하나의 파일로 묶어주는 것을 말합니다
자바스크립트 파일들을 각각 분리해서 로드하면 순서에 따라 에러가 발생하는 등 여러모로 불편한 점이 생기죠
그런 불편함을 해소시켜준답니다
그럼 모듈 번들러로 가장 유명한 webpack에대해 알아볼까요?
2. webpack

최신 자바스크립트 애플리케이션을 위한 정적 모듈 번들러입니다
웹팩이 애플리케이션을 처리할 때 프로젝트에 필요한 모든 모듈을 매핑하고,
하나 이상의 번들을 생성하는 종속성 그래프를 내부적으로 빌드합니다
웹팩에는 4가지 개념을 확실히 이해하고 있어야합니다
-
Entry
- 자바스크립트가 로딩하는 모듈이 많아질수록 모듈간의 의존성은 증가합니다. 종속성 그래프를 구축하기 위한 시작점을 Entry라고 합니다. 필요한 모듈을 로딩하고 하나의 파일로 묶습니다. 기본값은 ./src/index.js 입니다.
-
Output
- 웹팩에게 번들 파일을 어디에 생성할지, 어떤 이름으로 할 것인지를 알려줍니다. main output 파일일 경우는 기본값이 ./dist/main.js 입니다
-
Loader
- 기본적으로 웹팩은 자바스크립트 및 JSON 파일만 읽을 수 있습니다. 하지만 Loader를 사용하면 웹팩이 다른 유형의 파일을 처리하고 이를 애플리케이션에서 사용하고 종속성 그래프에 추가할 수 있는 유효한 모듈로 변환할 수 있습니다
- babel-loader : ES6를 ES5로 변환합니다. test: /\.js$/ 같이 파일을 정규표현식으로 지정합니다.
- css-loader(style-loader) : 웹팩은 모든 것을 모듈로 다루기 때문에 CSS 파일을 자바스크립트로 변환해서 로딩해야합니다. test: /\.css$/ 로 작성. style-loader는 자바스크립트로 변경된 스타일시트를 동적으로 돔에 추가하는 로더입니다. css-loader와 함께 사용됩니다. ++ 웹 호환성을 위해서 prefixes 를 설정해 postcss-loader를 해주는 것도 잊지말자!
-
Plugin
- 로더가 특정 유형의 모듈을 반환하는데 사용되었다면, 플러그인은 번들된 결과물을 처리합니다. 번들 최적화, asset 관리 및 환경 변수 삽입과 같은 광범위한 작업을 수행합니다.
- UglifyJsPlugin : 로더로 처리된 자바스크립트 결과물을 난독화 처리하는 플러그인입니다
- ExtractTextPlugin : CSS 전처리기인 SASS를 style.css 파일로 따로 번들링하는 플러그인입니다
3. Babel
ES6에서 ES5로 컴파일 해주는 트랜스 파일러입니다
💥 여기서 잠깐! 컴파일러와 트랜스 파일러 차이
- 컴파일러는 한 언어로 작성된 소스 코드를 다른언어로 바꾸는 것
- 트랜스 파일러는 한 언어로 작성된 소스 코드를 비슷한 수준의 추상화를 가진 다른 언어로 변환하는 것
😵 webpack의 babel-loader와 babel의 차이?
- babel-loader은 웹팩에서 바벨을 로드할때 쓰는 것이랍니다 달라요! (웹팩과 바벨을 연결해주는 것일뿐)
4. 결론...
크로스 브라우징에서 webpack과 babel은 필수죠!
하지만.. 크로스 브라우징 하면 꼭 IE가 문제인데.. 요즘 갈수록 IE 지원을 포기하는 사이트가 많아지고 있고,
마이크로소프트에서 올해 8월에 IE11 서비스 지원을 전면 중단한다고 발표했죠
그러나 우리나라 사이트는 아직도 인터넷 익스플로러에 멈춰있는 사이트들이 꽤나 있다는 것😂...