✍ 공부하기 | 자바스크립트 동작 원리와 이벤트 루프 (Event Loop)

이번 포스팅은 자바스크립트 공부입니다!
사실 이벤트 루프라는 말을 아예 처음 들어봤습니다
이벤트 루프는 비동기 처리와 연관이 깊은 것 같습니다
제가 쓴 자바스크립트 👉비동기 프로그래밍 포스팅👈 과 함께 보시면 좋을 것 같습니다!
1. 자바스크립트 동작 원리

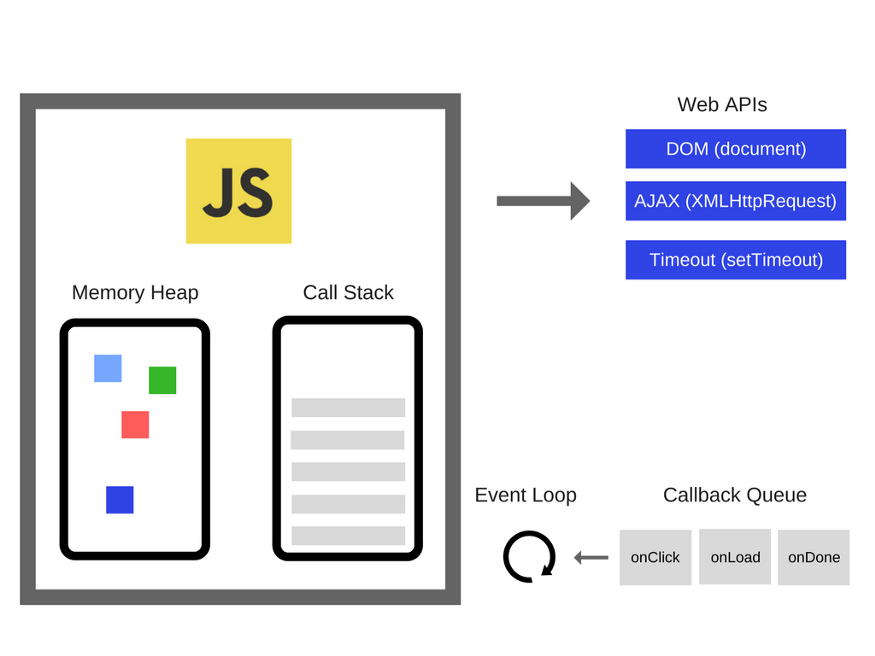
(자바스크립트 이벤트 루프라고 검색하면 가장 많이 뜨는 이미지입니다😀)
자바스크립트 엔진은 Memory Heap(메모리 할당이 일어나는 곳. 선언한 변수, 함수 등이 담김) 과
Call Stack(함수가 실행되는 순서를 기억, 선입후출)으로 구성되어 있습니다
자바스크립트는 단일 스레드 프로그래밍 언어인데, 그 의미는 Call Stack이 하나라는 이야기입니다
(한 번에 하나의 작업만 할 수 있다는 뜻입니다. 멀티 X)
우리가 만약 시간이 매우 오래 걸리는 작업이 스택에 쌓이고 실행되면
그 다음 작업은 무한정 대기(=블로킹 blocking)할 수밖에 없게 됩니다
이러한 점을 극복하기 위한 해결 방안이 바로 비동기 콜백입니다
우리가 웹 사이트에서 끊김없이 여러 작업을 동시에 할 수 있는 이유는
Web APIs 가 있기 때문입니다 (자바스크립트 언어가 아닙니다)
-
Web APIs
Web API는 브라우저에서 제공하는 API입니다
종류는 DOM, Ajax, Timeout 등이 있습니다
Call Stack에서 실행된 비동기 함수는 Web API를 호출하고,
Web API는 (이벤트 발생 시 실행 할)콜백함수를 Callback Queue에 순차적으로 적재합니다
(Queue는 선입선출 구조입니다)
Callback Queue에 적재된 함수들은 Call Stack에 쌓여있던 모든 것들이 모두 제거되면
차례대로 스택에 쌓여서 실행되게 합니다 (Event Loop)
-
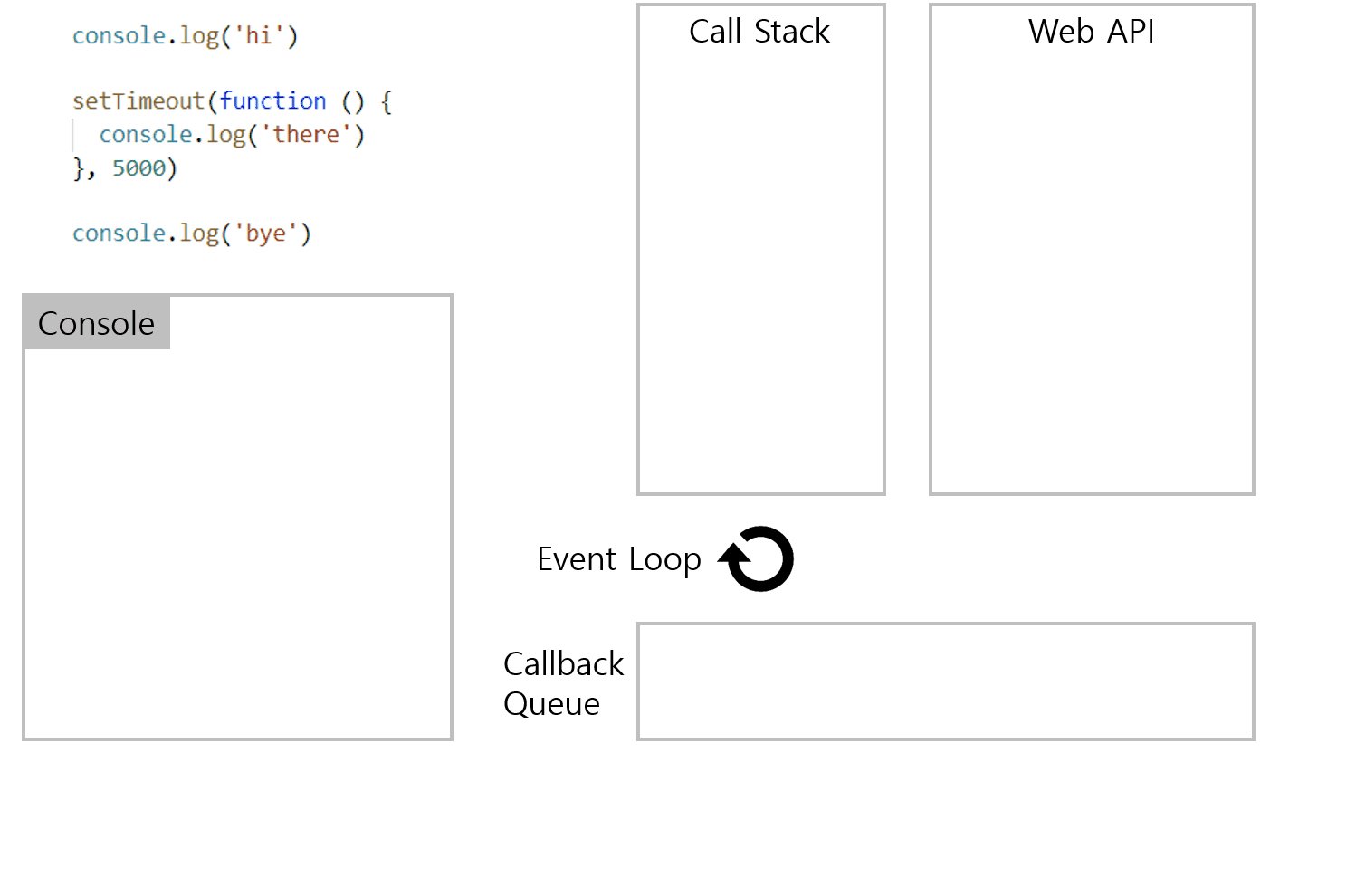
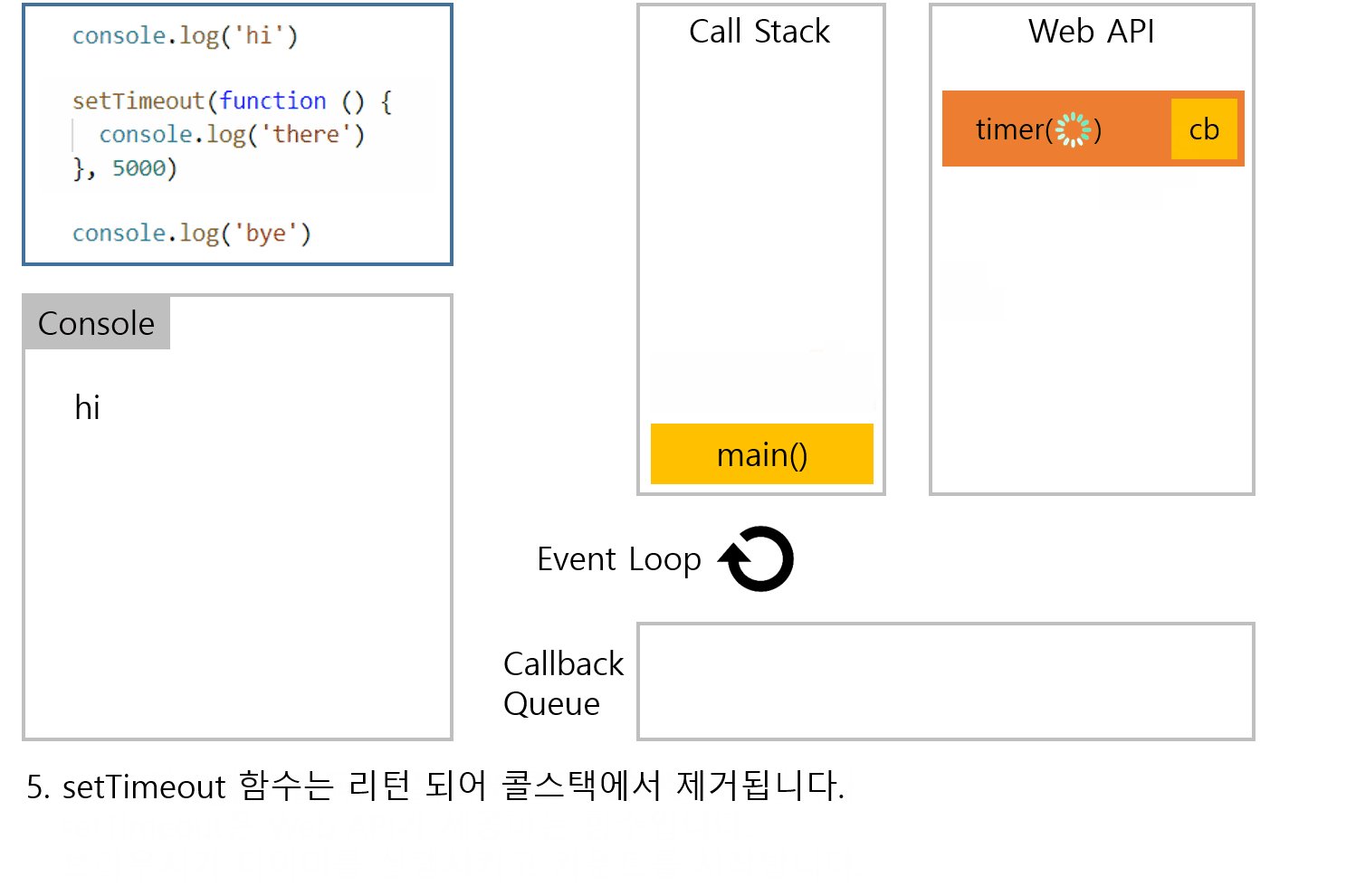
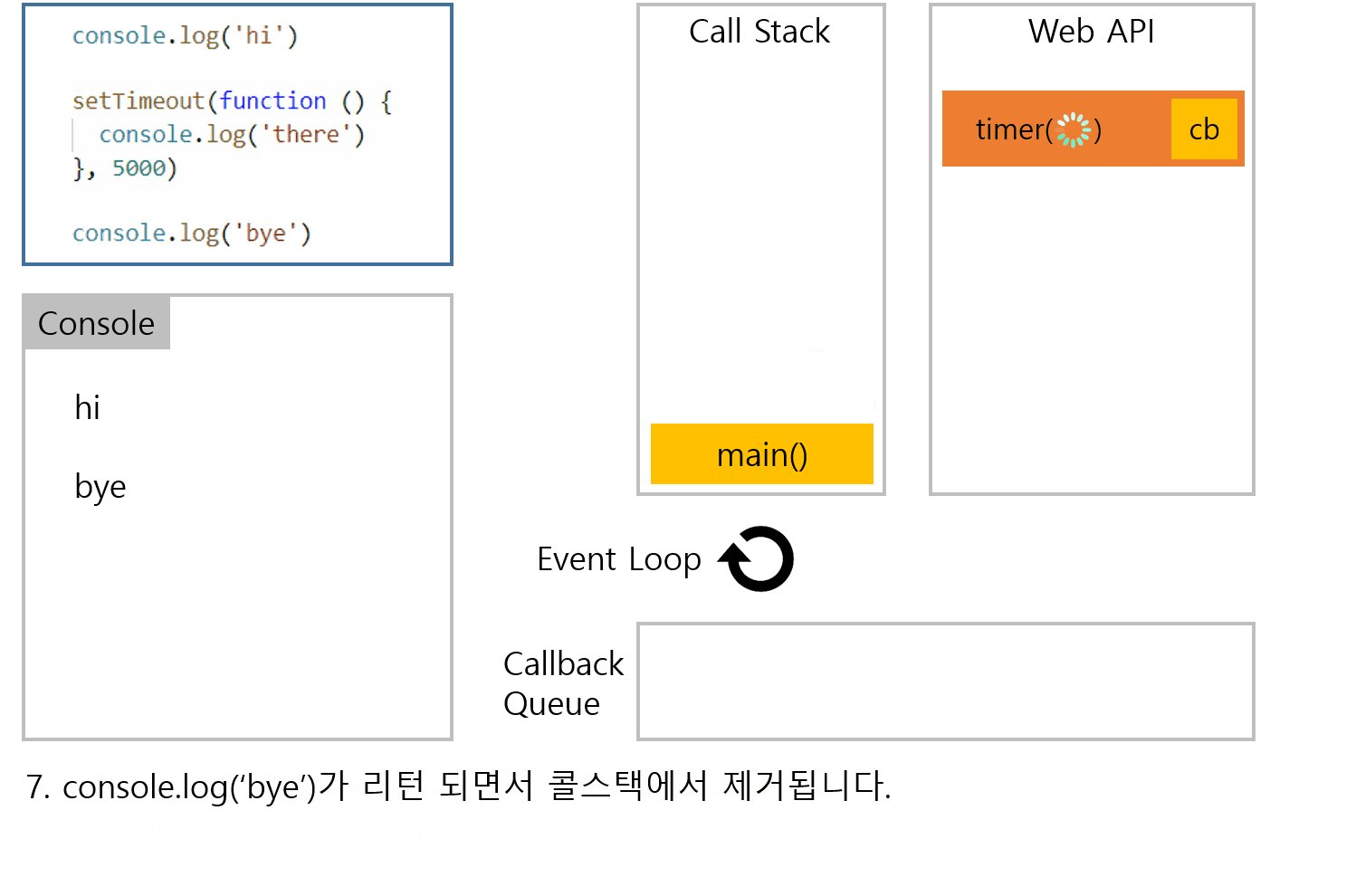
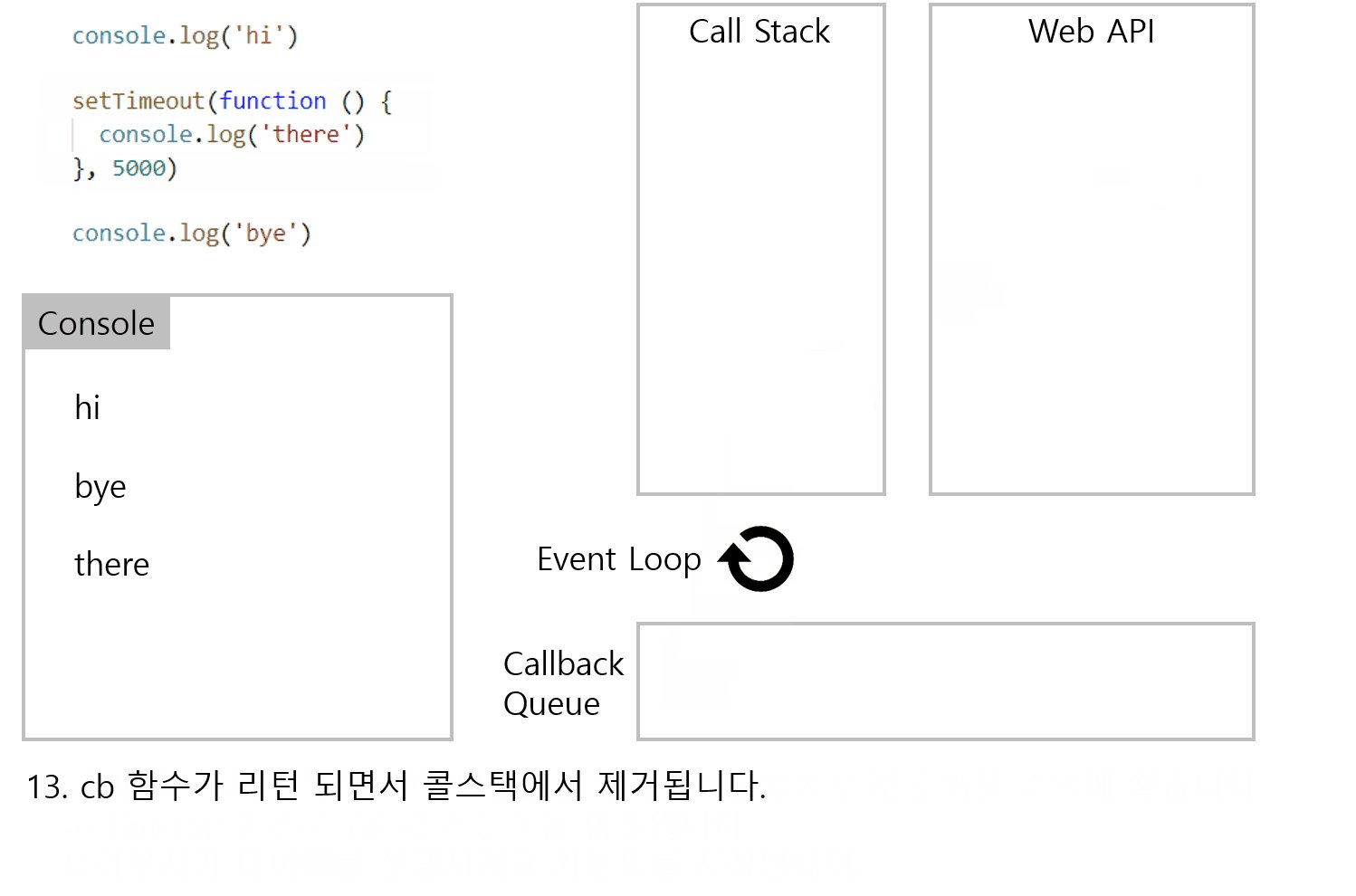
예제

(이미지를 클릭하셔야지 끝까지(?) 움직입니다!)
너무나도 좋은 예제를 발견해서 제가 풀어서 말로 설명하는 것보다는
이 GIF를 보시는게 훨씬 쉽고 빠르게 이해가 가능할 것 같습니다 (너무 깔끔하게 정리된 예제 감사합니다🙏)
setTimeout이 예제에서는 5초로 설정되어 있는데 0초로 설정해도 예제와 똑같이 진행됩니다
무조건 Call Stack이 깨끗하게 비워져 있어야지만이 실행되기 때문입니다
Ajax나 DOM 이벤트도 위와 같이 동일하게 진행됩니다
2. 그래서 Event Loop가 뭔데?
이벤트 루프는 Call Stack과 Callback Queue의 상태를 체크하여
Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어 넣는걸 말합니다
이러한 반복적인 행동을 틱(Tick)이라고 부릅니다
이렇게 이벤트 루프라는 것을 통해 자바스크립트에게 동시성을 지원하게 해줍니다
(진짜로 동시에 일어나는 것은 아니고 그래보이는 척 하는겁니다😁 )